Challenge
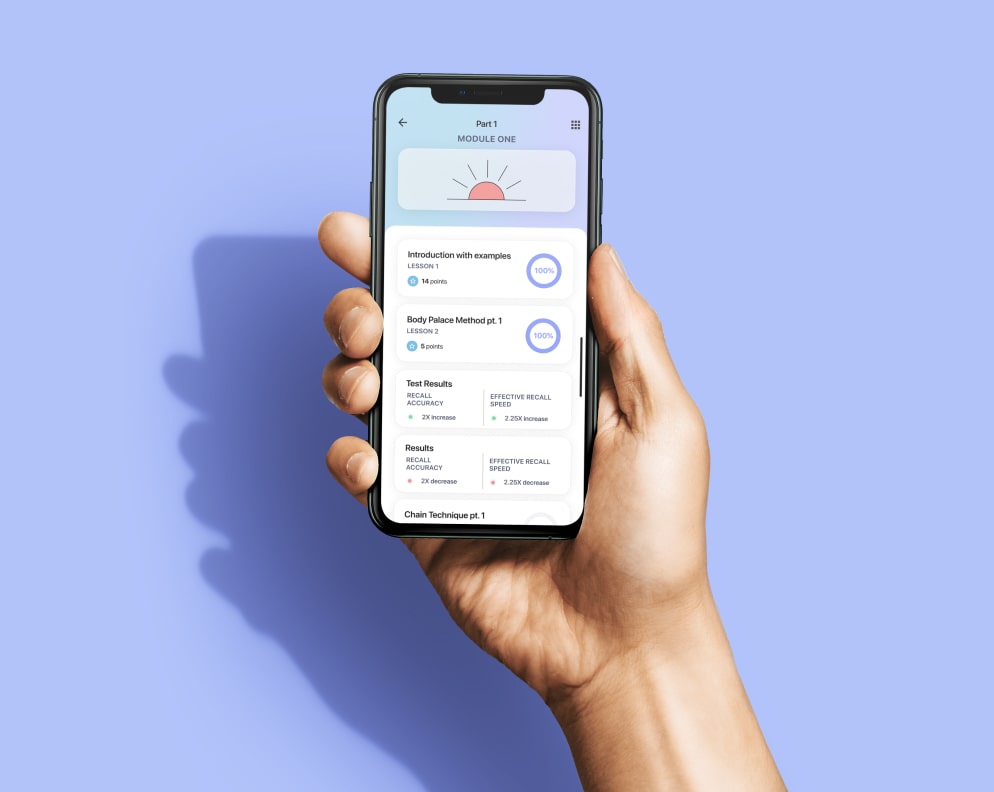
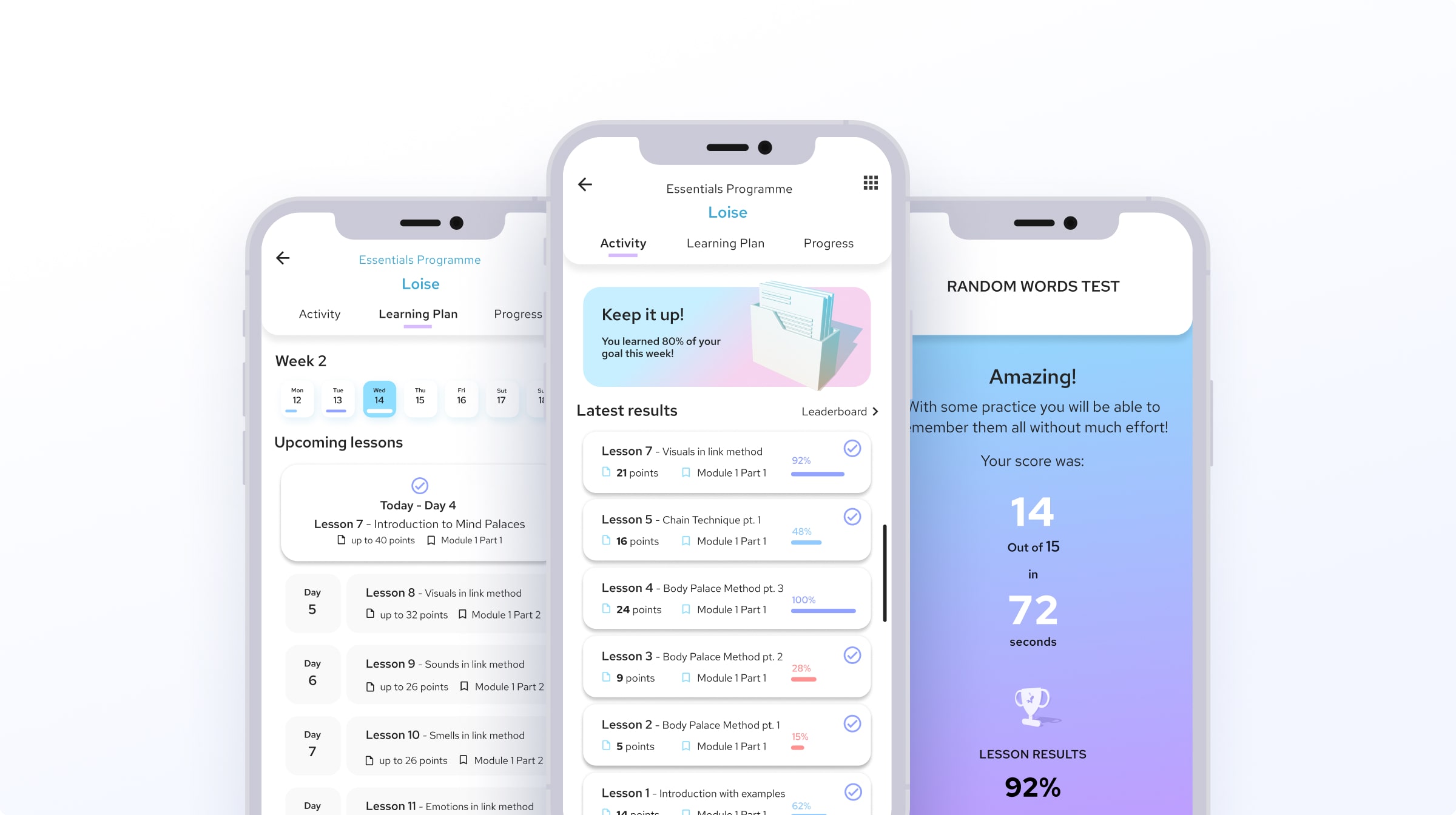
The goal was to redesign the screen drafts provided by the customer, stepping up the UX/UI game. For this, we had to improve the navigation and enhance the visuals.
The solution had to serve as an example of the Silicon Valley startup design.





.jpg)





.avif)
.avif)
.avif)







